-
자바스크립트는 비동기적인 처리? okky 사는 얘기Concern & Opinion 2021. 7. 21. 11:57반응형

okky에서 본 글이다.
어떤 분이 면접을 다녀왔는데 면접장에서 "자바스크립트는 기본적으로 동기적으로 동작하는데..." 라고 했다가, 면접관이던 대표분이 "아뇨 자바스크립트는 비동기로 동작하구요!" 라고 했다고 한다.
댓글을 보면 의견이 분분하다.
자바스크립트가 동기적이냐 비동기적이냐에 대해서 분분한 것이 아니라, 면접관의 생각에 대해서 분분했다.
< 면접자가 "기본적으로" 라는 표현을 했는데, 그것을 면접관이 잘못 받아들인 것 같다. >
< 개념에 대한 이해가 조금 다를 수 있다 >
< 틀린 말은 아니지만 하나마나 한 말이다 > 등 다양한 의견들을 보였다.
그래서 간단하게나마 정리를 해두려고 한다.

자바스크립트는 싱글스레드이며 동기적인 프로그래밍(Blocking)이다.
콜백 시스템을 활용해 Non-blocking을 적용했으며, 외부 요청과 같은 비동기 작업은 web api를 활용해서 처리를 한다.
라고 생각하면 좋을 것 같다.
/* 동기(synchronous)와 비동기(asynchronous) */
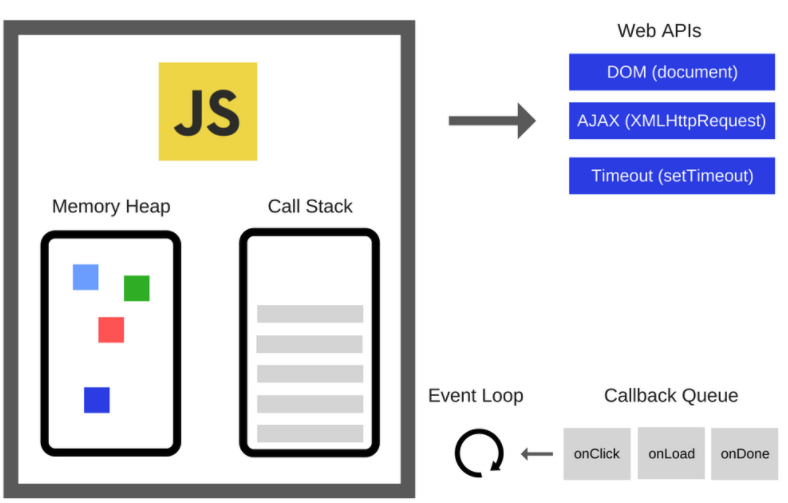
동기와 비동기의 큰 차이는 어떤 작업이 다 완료 된 후 다음 작업을 진행 할 것이냐 아니면, 작업하라고 던져두고 다른 작업을 이어나갈 것이냐에 있다.싱글 스레드로 작동하기 때문에 콜백을 활용하여 시간이 걸리는 작업을 처리하고 콜백함수를 실행하도록 구현 되었으며, web api를 활용하여 시간이 걸리는 작업을 외부 프로세스로 전달하는 비동기적인 시스템을 가지고 있다.
또한 web api에서 끝난 작업을 Event loop가 콜스택이 빈 것을 확인하고 전달하는 식으로 처리하여 기존 코드 흐름을 방해하지 않는 방식으로 작업이 진행된다.
그렇다면 그 면접관은 왜 비동기라는 말을 했을까?
추측 밖에 할 수 없지만 아마 면접자가 "기본적으로 동기적이다" 라는 말이 어색하게 느꼈을 수도 있을 것이다.
Javascript의 일반적인 작업이라고 하면 setTimeout()과 같은 것도 포함이 되는데 이런 것은 모두 비동기적으로 작동하기 때문에 자바스크립트는 비동기적으로 동작한다 라고 표현 할 수는 있을 것이다.
반응형'Concern & Opinion' 카테고리의 다른 글
vim(neovim) editor를 사용하는 이유 (0) 2022.08.29 [토이프로젝트] #1 에듀도로(EDUDORO) (0) 2021.10.15 신입 프론트엔드 개발자의 고민과 고충 (2) 2021.08.27 Authentication 인증구현 방법 세 가지! ( 세션, JWT, OAuth) (0) 2021.07.12 프로젝트를 위한 API에 관한 고민 (엔드포인트 EndPoint) (0) 2021.07.09